Start automating your tests 5X Faster in Simple English with Testsigma
Try for freeYou’ve hit a dead-end using Puppeteer as your web-automation module. Well, you’ll be glad to know that many people like you are looking for better alternatives.
Puppeteer has been famous ever since Google introduced it. Since the Chrome DevTools team is responsible for developing this module, it works seamlessly with a headless Chrome browser without any issues.
However, in certain cases, Puppeteer requires a lot of extensive manual coding as opposed to other alternatives that provide quick and easy one-tap solutions.
Today, we will be looking into some of the best Puppeteer alternatives on the web. We have compared each alternative with Puppeteer to give you a better idea.
Table Of Contents
Why Do People Choose Puppeteer?
Puppeteer is a node.js module that offers an extensive API to automate your browser. While it supports headless running in both Chrome and Chromium, you will still need to configure most of the commands.
Puppeteer’s seamless integration with Chrome and Chromium (an open-source browser) makes Puppeteer so popular. The Chrome DevTools team went all-in with this module, allowing you to generate PDFs, take screenshots, and many more.
Moreover, this open-source Node library makes it super easy to begin your browser automation process. Not only because the interface goes hand in hand with Chrome, but it can also communicate with the browser directly using nonstandard DevTools protocol. This makes the entire automation process faster and less complicated.
Besides just taking screenshots and generating PDFs, Puppeteer also allows you to create a testing environment for your commands. This will help you in running browser tests and diagnosing any issues with your codes or features. The module can crawl a single page application and generate a full pre-rendered content page.
Here is The List of Top Puppeteer Alternatives
1. Testsigma

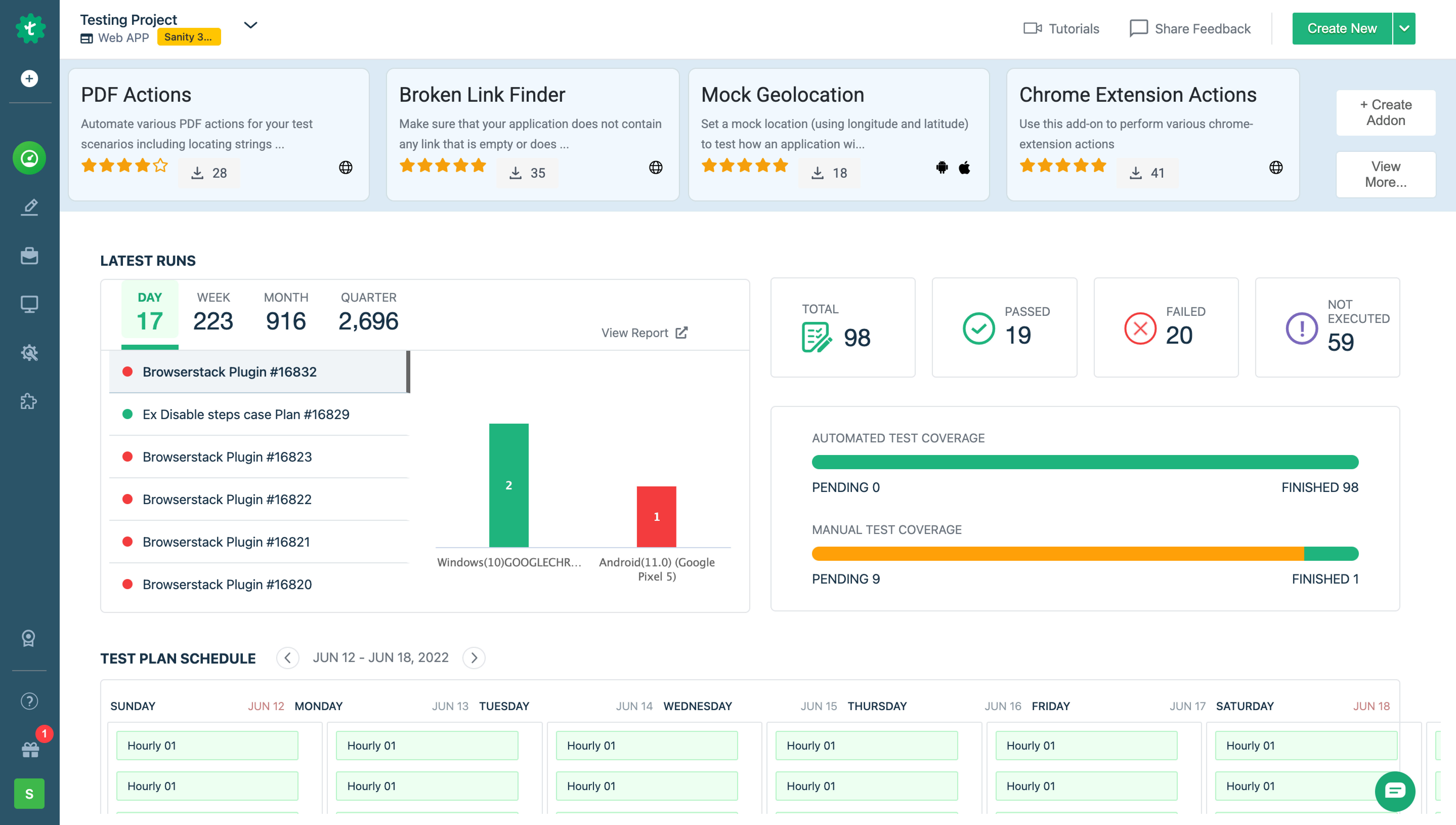
Testsigma is a fairly recent alternative when compared to others. This open-source project was made to bring all applications and testing automation features under one roof. It does a wonderful job of creating a unified ecosystem for both mobile app and web testing. This helps users create and test out applications, fix bugs, and much more across different browsers, and for all types of apps (mobile, web, desktop, APIs) without relying on multiple tools. Hence, unification!
Testsigma vs Puppeteer
When it comes to using Testsigma as a testing library, one of the biggest pros is its support for a wide range of browsers. The software is compatible with Chrome, Chromium, Firefox, Safari, Opera, and even Internet Explorer!
This is a major plus as opposed to Puppeteer which supports only Chrome and Chromium. This helps you test your apps across different browser UI instead of just Chrome.
Furthermore, you need to understand that Testsigma is a testing platform to be used by the masses. The open-source tool does not require you to be a programming expert and rather uses simple English language.
This is a major bonus for people using the IDE feature to build applications and implement test suites without a basic programming language.
On the other hand, Puppeteer is a Node.Js module which means it can only support JavaScript. While this is also a popular programming language, having simple options might be better in cases where you can’t hire programmers.
Our Experience Using Testsigma
As the tool provides support for a range of browsers, it can be difficult to adjust the code for each browser. But Testsigma allows you to write browser-agnostic tests in plain English, effectively solving the problem forever.
Since Puppeteer is solely focused on the use of Chrome and Chromium as its default and only browser, it is easier to configure the codes. They have recently released a tool that allows a user to record test workflows in their browser. This not only saves the setup times greatly but also is much more convenient.
Testsigma Key Features
- Features a testing platform, reporting and analysis system all in one place
- Uses simple and basic language for creating tests
- Compatible with Chrome, Firefox, Opera, Safari, and Internet Explorer
- Has a larger library due to multiple browser support
Build and validate API tests in real-time without coding for Web, Mobile and Desktop using Testsigma.
2. Urlbox
For those of you looking to automate other browsers instead of Chrome, you’ll need to find an alternative. Urlbox is a high level API that outperforms Puppeteer in various different stages.
FIrstly, UrlBox is considered to have one of the best screenshot and screen scraping services. Their team is hard at work, ensuring the proper rendering of all the tiny details such as fonts and emojis.
While other APIs find it difficult to handle the modern CSS features, Urlbox easily works with Flexbox and Grid to give you the ultimate automation experience.
Furthermore, this module features a modern web dashboard that helps smoothen your experience. The detailed and simplistic design will help you navigate through all your existing API options.
This comes in handy when you’re in a difficult case and don’t know what your options are. Usually, with Puppeteer, you would have to manually code every solution to your problem.
Urlbox vs Puppeteer
So the question remains, How is Urlbox different from Puppeteer? Well, for starters, Urlbox has some of the best image rendering APIs that look stunning on Retina Displays.
This helps retain all the crisp colors and outlines of your High-res images. Also, Puppeteer supports PNG, WEBP, and JPEG (you can also use other APIs from PDF) only. When using Urlbox, you can render images or screenshots in WEBP, JPEG, PDF, AVIF, SVG, and PNG formats.
In addition, Urlbox lets you manage everything in the code very easily without having to manually type in everything. Its admin controls will let you create user agents, set proxies, and even assign criteria to fail an API.
With Puppeteer, this would require you to waste your time figuring out and writing each line of code manually.
When it comes to capturing and rendering screenshots, you need to watch out for cookie banners or pop-ups that can ruin the image. Urlbox helps to automatically accept cookies, block your pop-ups and even bypass captchas, in order to ensure a smooth operation.
Our Experience Using Urlbox
What we love about Urlbox is how similar they have made it to Puppeteer. This helps you migrate to the Node.Js module without much hassle. The similarities in their UI and Urlbox’s modern dashboard make navigation simple and easy.
The quality of the images obtained from Urlbox was quite impressive. The auto pop-up and ad blocking code really help keep all the attention on the main content. Also, the rendering quality was much better, we didn’t find distressing horizontal seams or overlapping scrollbars.
Urlbox Key Features
- Rendering quality is far superior to Puppeteer
- Allows exporting in a wider range of formats without the need for external APIs
- Blocks pop-ups, ads, and accepts cookies for seamless screenshots
- Modern dashboard helps navigation and scrolling through existing APIs
- Can automate form submission
3. Playwright
Much like Puppeteer, Playwright is also a Node library that provides tons of high level API required in desktop automation. Microsoft released the first version back in January, 2020, and since then, it has been a formidable competitor to Puppeteer.
This is mainly because the top contributors of Puppeteer later moved on to create the Playwright team.
As a result, the listed APIs and how they work are quite similar between the two libraries. However, a significant difference lies in the number of browsers they can support.
While Puppeteer only lets you control Chrome or Chromium automation, Playwright can support other browsers such as Firefox and WebKit (Safari) with a single API.
Playwright vs Puppeteer
When it comes to the differences, Playwright is like an upgraded version of Puppeteer with a few tweaks here and there. Although, one of the ground-breaking differences lies in Playwright’s ability to offer cross-browser support.
Other than only controlling headless chrome browsers, you can now use codes across WebKit and Firefox too! This is by far one of the best alternatives to Puppeteer.
What’s more, the migration of contributors from Puppeteer to Playwright allowed them to refine their codes. As a result, the API is much easier to navigate through and code when compared to Puppeteer. This is also one of the reasons migrating from Puppeteer to Playwright is a piece of cake.
Our Experience Using Playwright
The first observation our team made was the easy and seamless migration process. Playwright’s UI didn’t seem radically different from Puppeteer, except for a few minor changes here and there.
It does, however, have a better and faster browser context feature. This allows you to simulate the use of multiple devices in one browser.
Moreover, Playwright’s cross-browser support did make things easier when shifting from Chrome to Firefox. This also allowed Playwright to introduce new APIs to their library, enhancing the browser automation process.
As this is still a work in progress, they haven’t patched the actual rendering engines for browsers other than Chrome. But they come with patches for Firefox browsers and WebKit, which seem to be working just fine.
Playwright Key Features
- Has a wider range of APIs for added benefits
- Compatible with headless Chrome, Chromium, Firefox and WebKit (Safari)
- Similar UI to Puppeteer, making migration quick and easy
- Offers cross-browser support using patches from Firefox and WebKit
4. CasperJs
CasperJs is also an open-source project like Testsigma, but it specializes in navigation scripting and as a testing utility. The codes are all written in JavaScript to be used by PhantomJS WebKit headless browsers.
This basically acts as a library of tools used to program different scenarios and test your applications without having to start the browser.
CasperJs vs Puppeteer
CasperJS is absolutely delightful to use when you’re UI testing an application. The toolkit allows you to take both full page or segmented screenshots, depending on your choice.
Once you highlight the command line, it will render the page in its own memory and save a screenshot. All of this occurs without your browser opening up. Puppeteer lets you take screenshots of both segmented and full pages too, but it would need the chrome browser to be up and running.
The entire node library and its framework are quite simply coded, allowing users to create a new library within if needed. Also, you can integrate CasperJs with any web application too.
Puppeteer is constricted to only controlling headless Chrome browsers, so you can’t really integrate it with other web applications as you would with CasperJs.
Our Experience Using CasperJs
Since JavaScript is a popular programming language, using CasperJs wasn’t very different from Puppeteer. With a simple and easy-to-understand framework, it should be a breeze for web developers and test automation engineers to hop on to CasperJs.
Another feature we loved is the ability to execute other codes inside a page while it is being tested. Using CasperJs, you can easily execute a Javascript code or load external JS while running tests to see the effects.
CasperJs Key Features
- Simple framework offers easy navigation
- Uses the common JavaScript programming language
- Allows execution of JS code within the same run loop
- Can take screenshots without opening the browser
- Allows creation of new node libraries within parent libraries
5. Cypress
Cypress is an open-source test execution utility that lets you put your codes to the test. As it uses JavaScript, it appeals to most developers and test automation engineers.
The end-to-end testing tool allows you to create scripts and run them at high speeds. You can also hover over specific commands to see the details and take specific screenshots.
Cypress vs Puppeteer
Puppeteer is great and all when it comes to testing small APIs, but if you’re looking to evaluate a whole application, Cypress works much faster. This is because the tool has paid services that are worthy of praise. When integrated, the paid features make the overall tool very powerful, and it can run tests at faster speeds.
Navigating through Cypress was fairly easy compared to Puppeteer. This was mainly because of the simple dashboard page. This lets you see all your available options clearly on one page. As a result, Cypress is more user-friendly and less time-consuming when solving difficult cases.
Our Experience Using Cypress
Cypress has its own built-in IDE that lets you test each application thoroughly. Since the tool supports multiple browsers, unlike Puppeteer, it is necessary to test each application properly. Using Cypress was fairly easy as it has an interactive dashboard page which makes navigation simpler.
In our experience, Cypress was also much more reliable. We noticed a few common issues with Puppeteer scripts where clicks commands would not execute properly and tests would time out. With Cypress, we faced none of those issues, and tests ran smoothly every time.
Cypress Key Features
- Features its own IDE for thorough application testing
- Uses JavaScript programming language
- Supports multiple browsers for web testing and automation
- End-to-end testing is easier to carry out and faster
Final Words
After thoroughly going through each Puppeteer alternative, we have decided that Playwright is the best. When it comes to competing with Puppeteer, Playwright has been going head-on for quite a while.
With ex-members from the Puppeteer team, this tool undoubtedly has the potential to break barriers in web automation. The cross-browser web automation and extended API library give you more options when testing codes.
Automate API tests 10x faster, build and validate API’s without coding using Testsigma.
Frequently Asked Questions
1. Which is the best puppeteer alternative?
Ans: Testsigma is the best alternative for the puppeteer. It’s biggest is its support for a wide range of browsers. Testsigma is compatible with Chrome, Chromium, Firefox, Safari, Opera, and even Internet Explorer.
2. Is Puppeteer Only for Chrome?
The answer is “No,” Puppeteer is compatible with many browsers, including Firefox, Chrome, Chromium, and Microsoft Edge.
3. Is Puppeteer Good for Web Scraping?
Yes, the puppeteer is suitable for web scraping and is compatible with many browsers, including Firefox, Chrome, Chromium, and Microsoft Edge.
4. Can Puppeteer Run Lambda?
The puppeteer can run on Lamda and can be deployed as a packaged container image in a Lambda function
5. Can Docker Run Puppeteer?
Yes, Docker can run puppeteer. You can automate webpages as part of your CI pipelines and production infrastructure by doing so.