- collaboration
Invite Team Members
Assign Projects
Users & Role Management
Review Management [Test Cases]
Review Management [Elements]
Execution Controls
Manage Test Cases
Test Case List Actions
Import and Export Test Cases
Import Test Project Test Cases
Importing Postman Collections and Environments
Update Test Case result in a Test Plan
Test Cases (Mobile Web App)
- Test Step Types
Type: Natural Language
Type: REST API
Type: Step Group
Type: For Loop
Type: While Loop
Type: Block
Type: If Condition
Nested Step Groups
Image Injection
Cross-application testing
- Test Data Types
Raw
Parameter
Runtime
Random
Data Generator
Phone Number
Mail Box
Environment
Concat Test Data
Create Test Data [Parameter]
Update Test Data Profile
Updating Value in TDP
Import TDP
Bulk Deletion of a Test Data Profile
Create Test Data [Environment]
- Elements (Objects)
- Web Applications
Record Single Element
Record Multiple Elements
Create Elements
Supported Locator Types
Formulating Elements
Shadow DOM Elements
Verifying elements in Chrome DevTools
Handling iframe Elements?
Dynamic Locators using Parameter
Dynamic Locators using Runtime
Using Environment Test Data for Dynamic Locators
Locating Dynamic Elements in Date Widget
Freeze & Inspect Dynamic Elements (WebPage)
Locating Dynamic Elements in Tables
Import/Export Elements
AI Enabled Auto-Healing
Locator Precedence (Web Apps)
Verify Elements from Test Recorder
- test step recorder
Install Chrome Extension
Install Firefox Extension
Install Edge Extension
Exclude Attributes/Classes
- test plans
Add, Edit, Delete Test Machines
Add, Edit, Delete Test Suites
Schedule Test Plans
Run Test Suites In Parallel
Cross Browser Testing
Distributed Testing
Headless Testing
Test Lab Types
Disabling Test Cases in Test Plans
AfterTest Case
Post Plan Hook
AfterTest Suite
Email Configuration in Test Plan
Execute Partial Test Plans via API
Ad-hoc Run
Test Plan Executions
Dry Runs on Local Devices
Run Tests on Private Grid
Run Tests on Vendor Platforms
Run Test Plans on Local Devices
Test Locally Hosted Applications
Debug Test Case Failures
Parallel and Allowed queues
- debugging
Debug results on local devices (Web applications)
Debug Results on Local Devices
Launch Debugger in the Same Window
- Testsigma Agent
Pre-requisites
Setup: Windows, Mac, Linux
Setup: Android Local Devices
Setting up iOS Local Devices
Update Agent Manually
Update Drivers Manually
Delete Corrupted Agent
Delete Agents: Soft & Permanent
Triggering Tests on Local Devices
- troubleshooting
Agent - Startup and Registration Errors
Agent Logs
Upgrade Testsigma Agent Automatically
Specify Max Sessions for Agents
Testsigma Agent - FAQs
- continuous integration
Test Plan Details
REST API (Generic)
Jenkins
Azure DevOps
AWS DevOps
AWS Lambda
Circle CI
Bamboo CI
Travis CI
CodeShip CI
Shell Script(Generic)
Bitrise CI
GitHub CICD
Bitbucket CICD
GitLab CI/CD
- desired capabilities
Most Common Desired Capabilities
Browser Console Debug Logs
Geolocation Emulation
Bypass Unsafe Download Prompt
Geolocation for Chrome & Firefox
Custom User Profile in Chrome
Emulate Mobile Devices (Chrome)
Add Chrome Extension
Network Throttling
Network Logs
Biometric Authentication
Enable App Resigning in iOS
Enable Capturing Screenshots (Android & iOS)
Configure Android WebViews
Incognito/Private mode
Set Google Play Store Credentials
- addons
What is an Addon?
Addons Community Marketplace
Install Community Addon
Prerequisites(Create/Update Addon)
Create an Addon
Update Addon
Addon Types
Create a Post Plan Hook add-on in Testsigma
Create OCR Text Extraction Addon
- configuration
API Keys
- Security(SSO)
Setting Up Google Single Sign-On(SSO) Login in Testsigma
Setting Up Okta Single Sign-On Integration with SAML Login in Testsigma
Setting up SAML-based SSO login for Testsigma in Azure
iOS Settings
Creating WDA File for iOS App Testing
- uploads
Upload Files
Upload Android and iOS Apps
How to generate mobile builds for Android/iOS applications?
- Testsigma REST APIs
Environments
Elements
Test Plans
Upload Files
Get Project Wide Information
Upload & Update Test Data Profile
Fetch Test Results (All Levels)
Trigger Multiple Test Plans
Trigger Test Plans Remotely & Wait Until Completion
Run the Same Test Plan Multiple Times in Parallel
Schedule, Update & Delete a Test Plan Using API
Update Test Case Results Using API
Create and update values of Test Data Profile using REST API
Rerun Test Cases from Run Results using API
- open source dev environment setup
macOS and IntelliJ Community Edition
macOS and IntelliJ Ultimate Edition
Windows and IntelliJ Ultimate Edition
Setup Dev Environment [Addons]
- NLPs
Retrieve Value in Text Element
Capture Dropdown Elements
Unable to Select Radiobutton
Unable to Click Checkbox
Clearing the Session or Cookies
UI Identifier NLP
Drag & Drop NLP
Uploading Files NLP
- setup
Server Docker Deployment Errors
Secured Business Application Support
Troubleshooting Restricted Access to Testsigma
Why mobile device not displayed in Testsigma Mobile Test Recorder?
Unable to Create New Test Session
Agent Startup Failure Due to Used Ports
Tests Permanently Queued in Local Executions
Fix Testsigma Agent Registration Failures
Testsigma Agent Cleanup
Need of Apache Tomcat for Testsigma Agent
- web apps
URL not accessible
Test Queued for a Long Time
Issues with UI Identifiers
Missing Elements in Recorder
Collecting HAR File
Errors with Browser Session
Page Loading Issues
- mobile apps
Failed to Start Mobile Test Recorder
Troubleshooting “Failed to perform action Mobile Test Recorder” error
Test Execution State is Queued for a Long Time
Mobile app keeps stopping after successful launch
More pre-requisite settings
Unable to start WDA Process on iPhone
Most Common causes for Click/Tap NLP failure
Finding App Package & App Activity (Android)
Cross-environment Compatible ID Locators (Android)
Why Accessibility IDs Over other Locators?
Common Android Issues & Proposed Solutions
Finding the App Bundle ID for iOS
- on premise setup
On-Premise Setup Prerequisites
On-Premise Setup with Docker-compose File
Post-Installation Checklist for On-Premise Setup
Install Docker on an Unix OS in Azure Infrastructure
SMTP Configuration in Testsigma
Configure Custom Domains
- salesforce testing
Intro: Testsigma for Salesforce Testing
Creating a Connected App
Creating a Salesforce Project
Creating Metadata Connections
Adding User Connections
Build Test Cases: Manual+Live
Salesforce Element Repositories
Intro: Testsigma Special NLPs
Error Handling On Metadata Refresh
Automating Listview Table NLPs
- windows automation
Intro: Windows Desktop Automation
Windows (Adv) Project & Application
Object Learning (Using UFT One)
Converting TSR Files to TSRx
Importing/Updating TSRx Files
Test Cases for Windows Automation
Error Handling Post TSRx File Update
Test Cases for Mobile Web Application
Quickly create test cases for mobile web applications! 📱
Using the Testsigma test recorder, you can easily create test cases for mobile web applications using Chrome Developer Tools 🛠️. This article discusses how to create test cases for mobile web applications.
Prerequisites
- You should know how to create a project and application in Testsigma.
- You should have Testsigma chrome extension installed.
- A mobile web app to test.
Steps to Create Test Cases for Mobile Web Apps
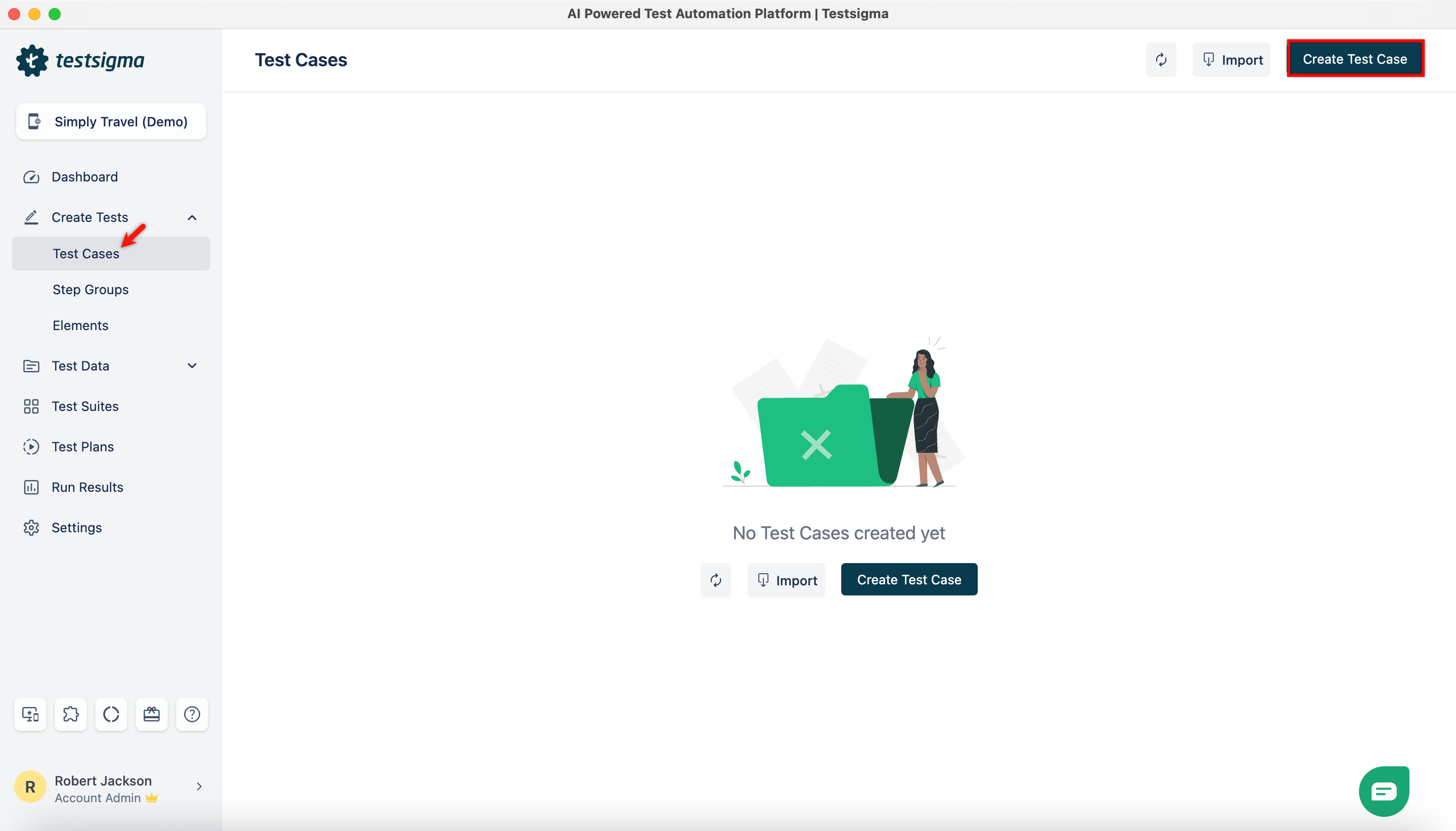
- From the left navigation bar, go to Create Tests > Test Cases, and click Create Test Case.

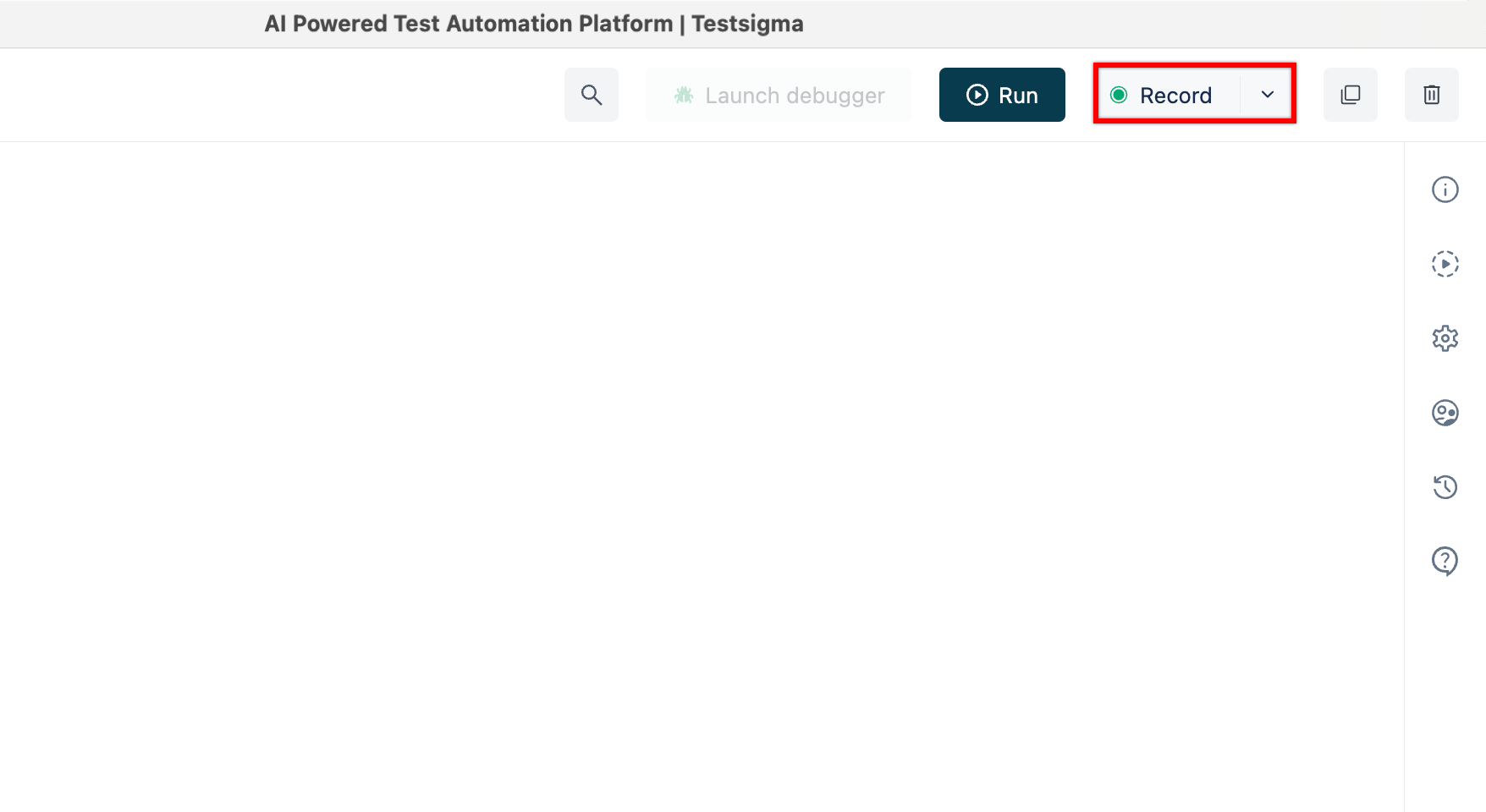
- On the Test Case Details page, click on Record on the top right corner.

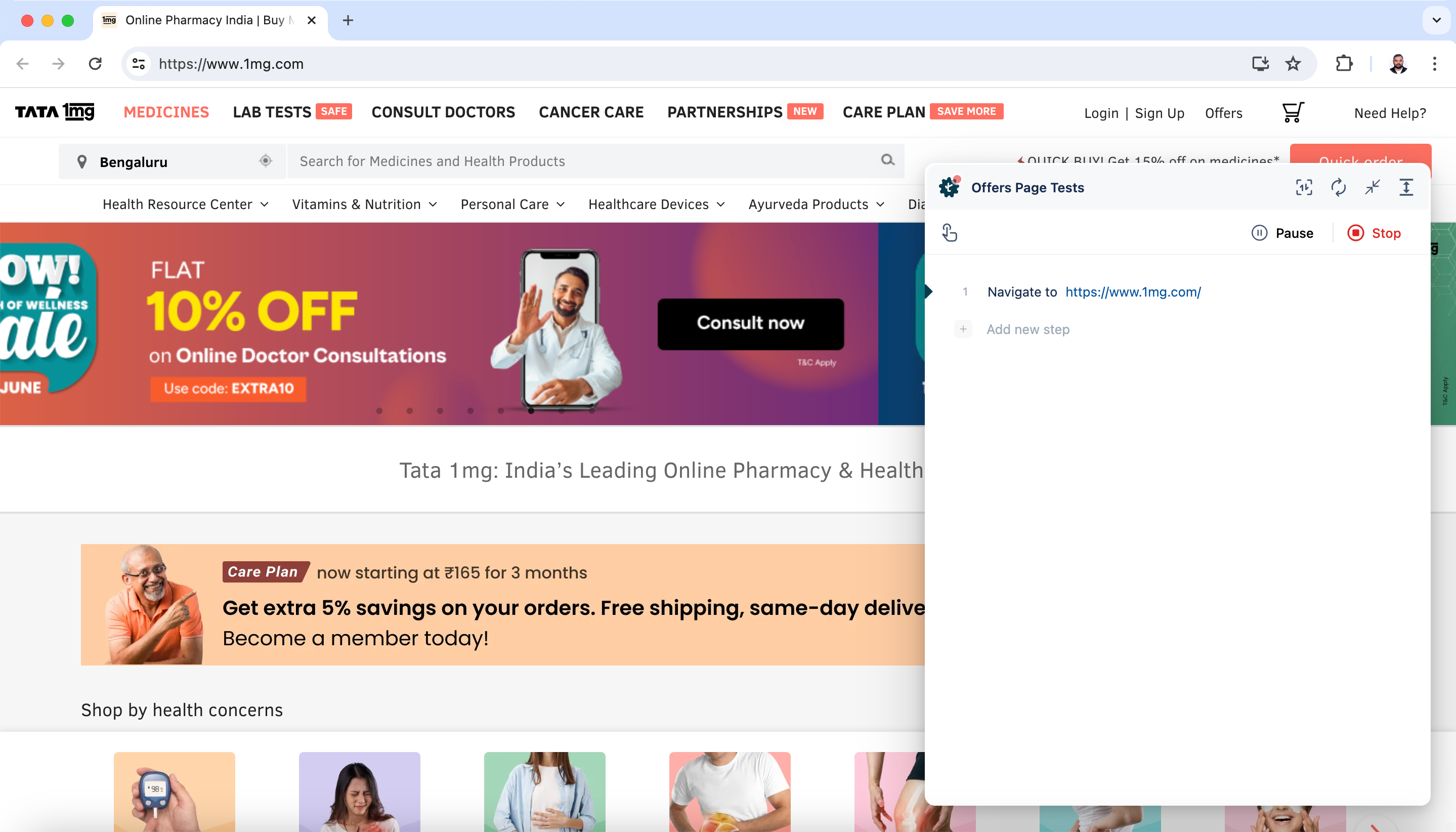
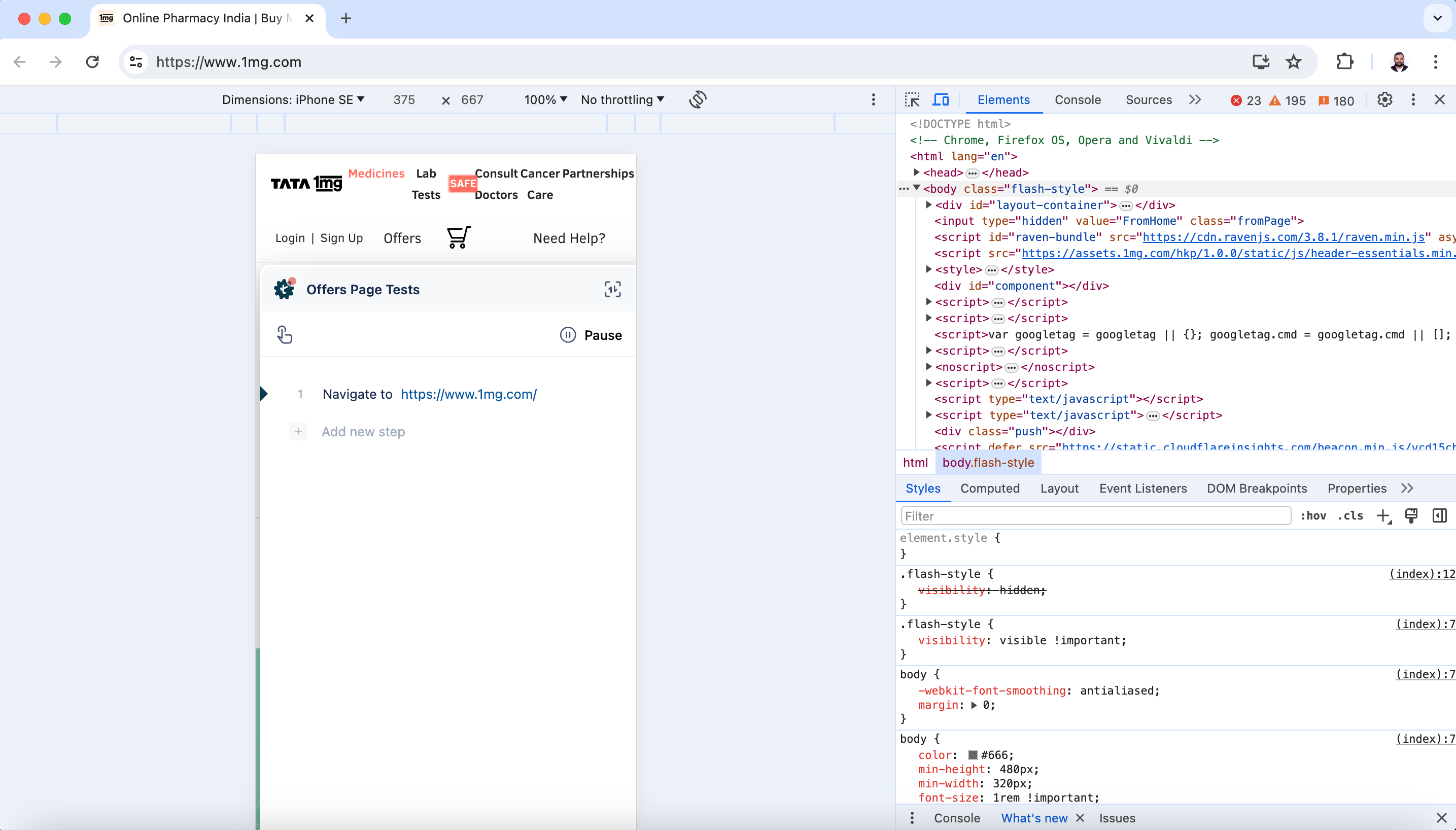
- This will open a new window. Enter the URL from which you want to capture the test cases. The Testsigma Recorder will appear and be ready to start recording. In this case, we are recording a test case for the 1mg website.

- Press F12 to open Chrome Developer Tools and dock the tools to the right side of the window for a better experience.

Make sure you have selected Companion Mode located in the action bar at the top.

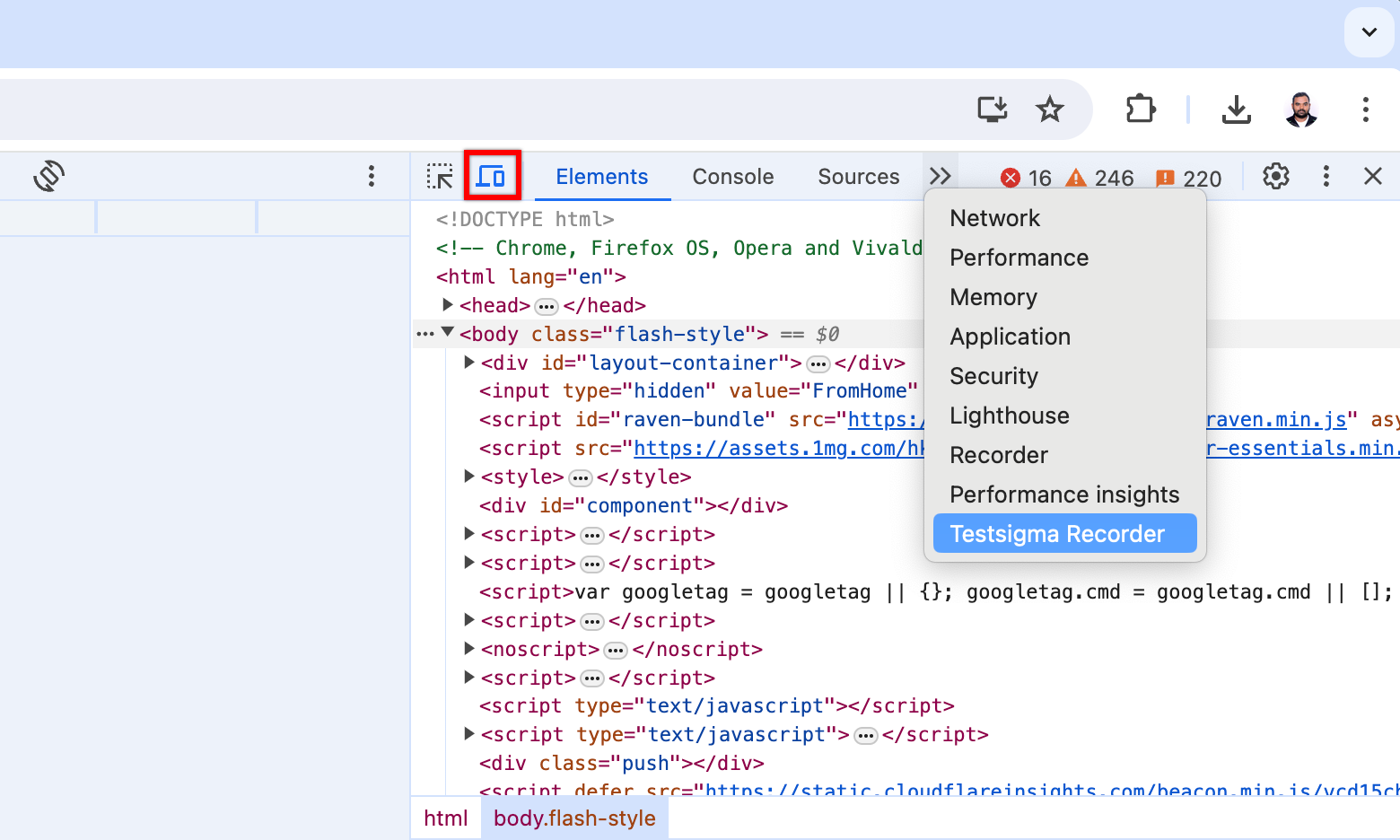
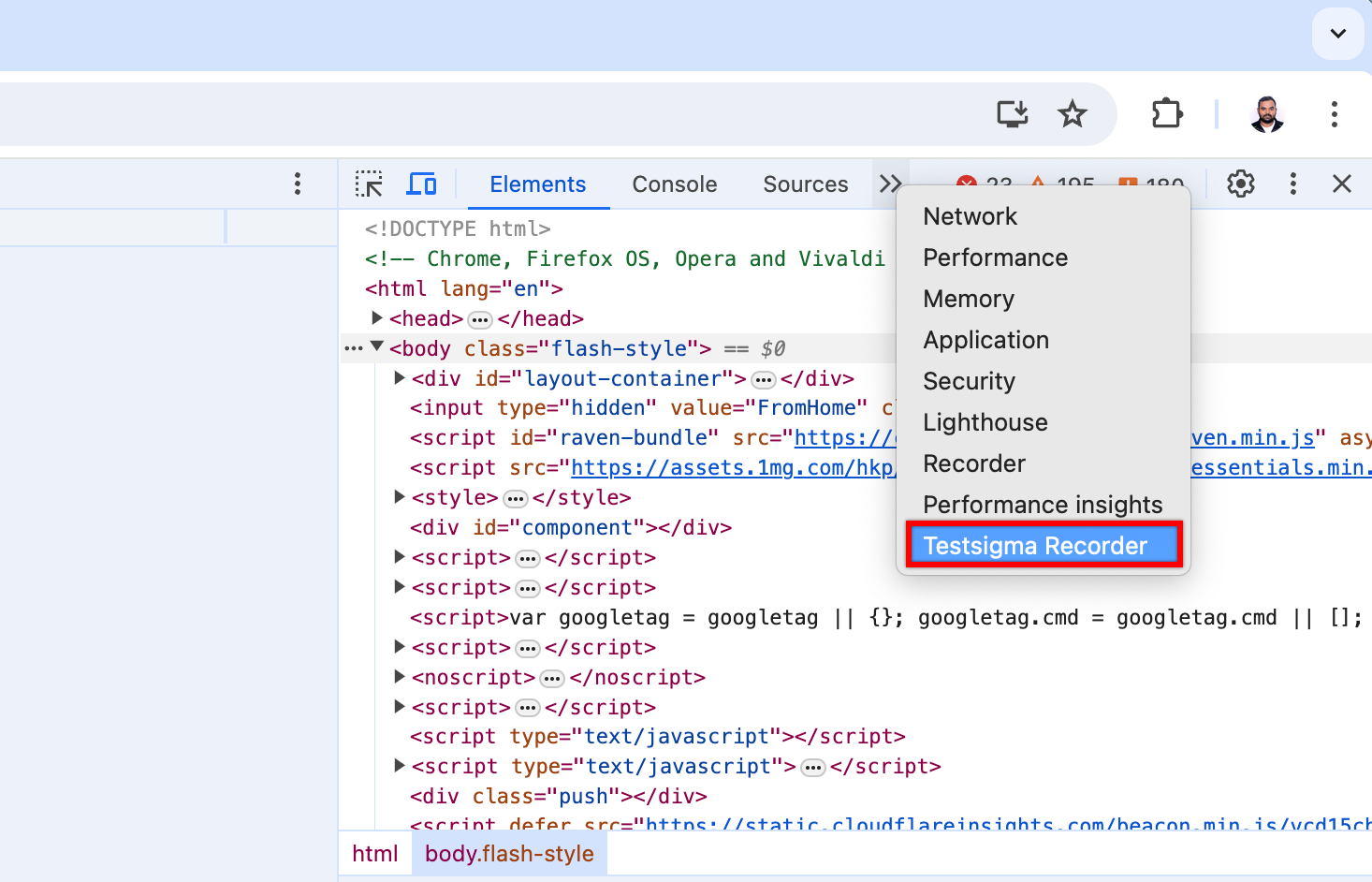
- Click on >> and select Testsigma Recorder from the dropdown menu.

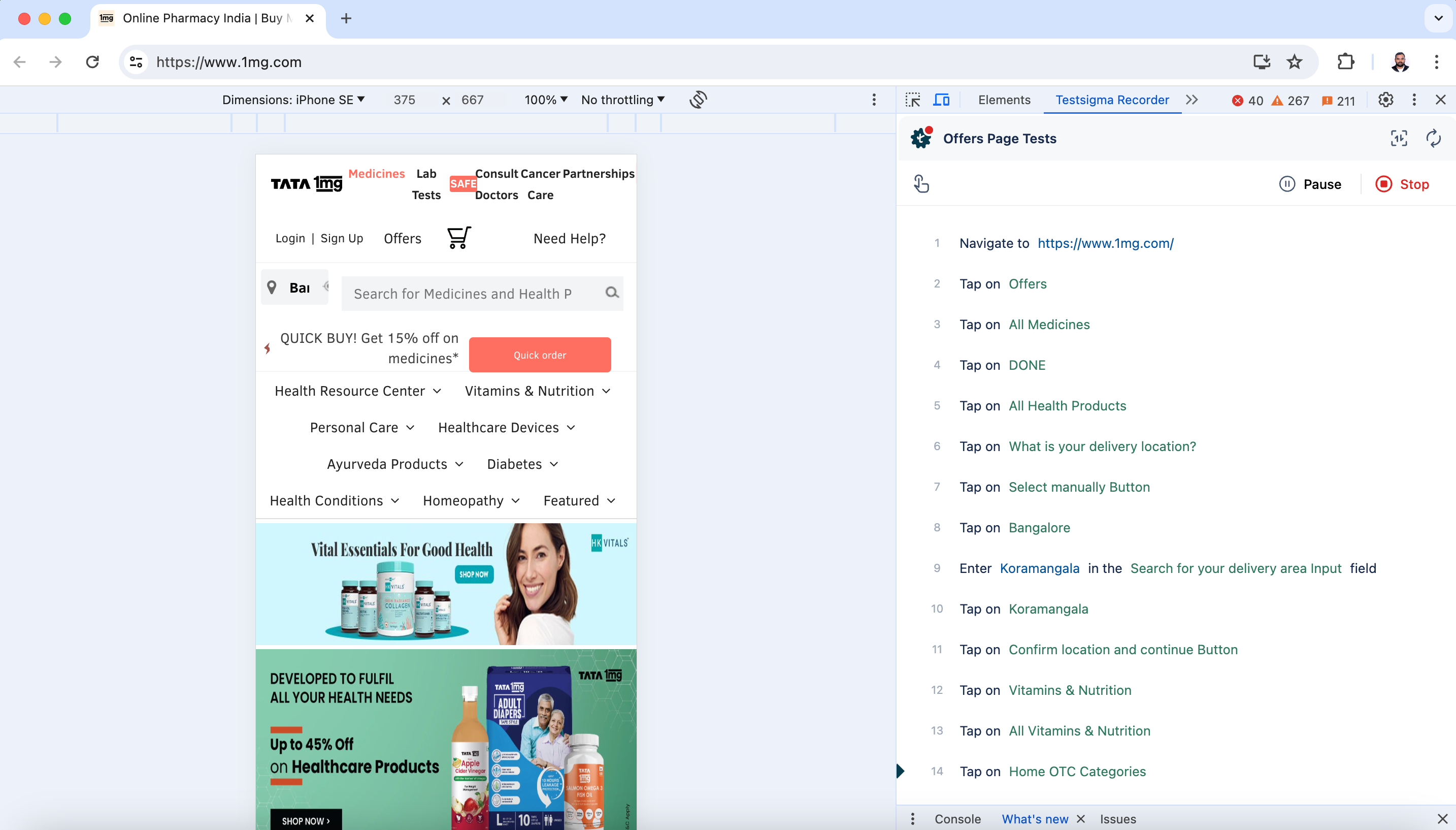
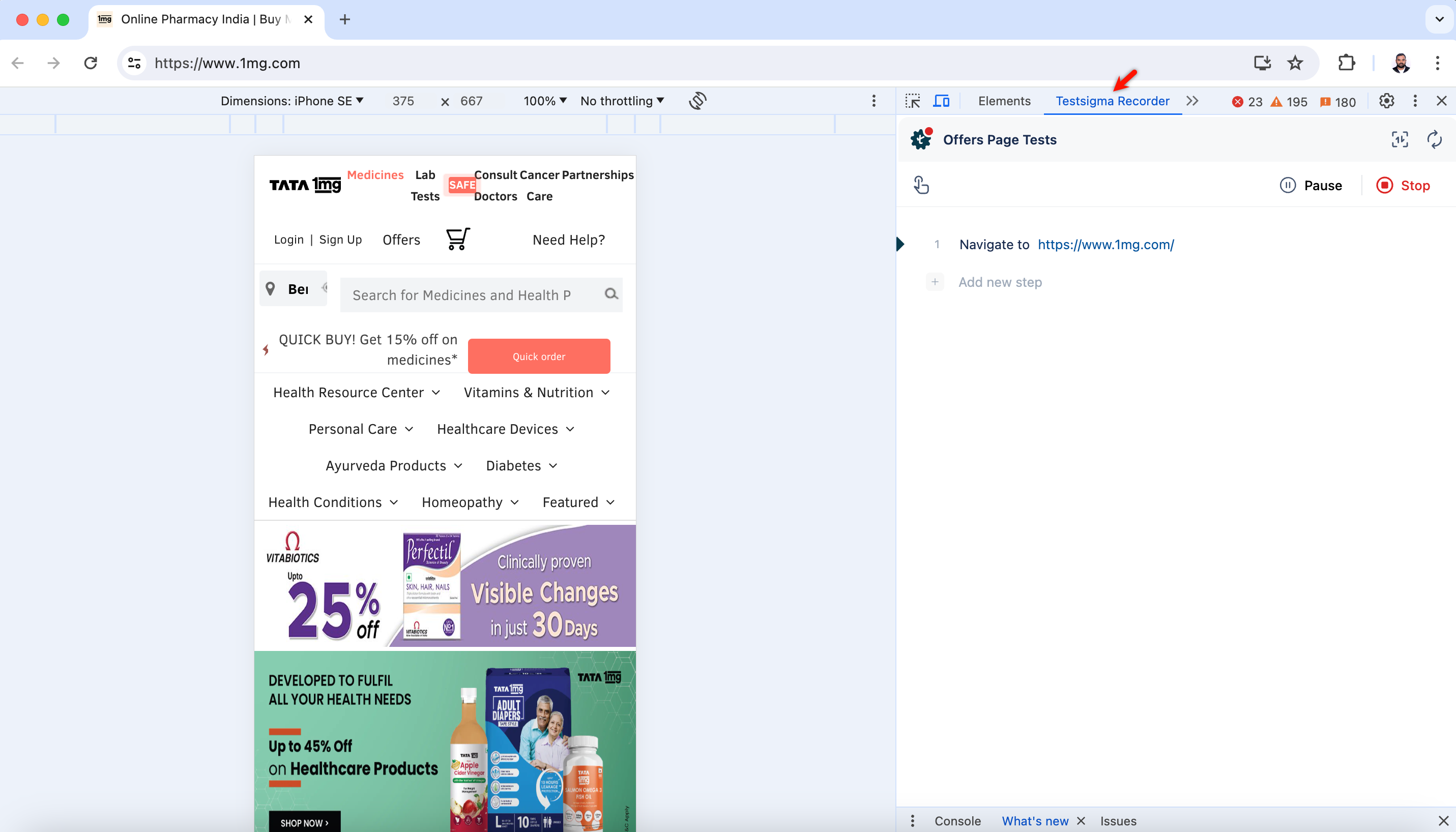
- This will open Testsigma Recorder on the Developer Tools screen.

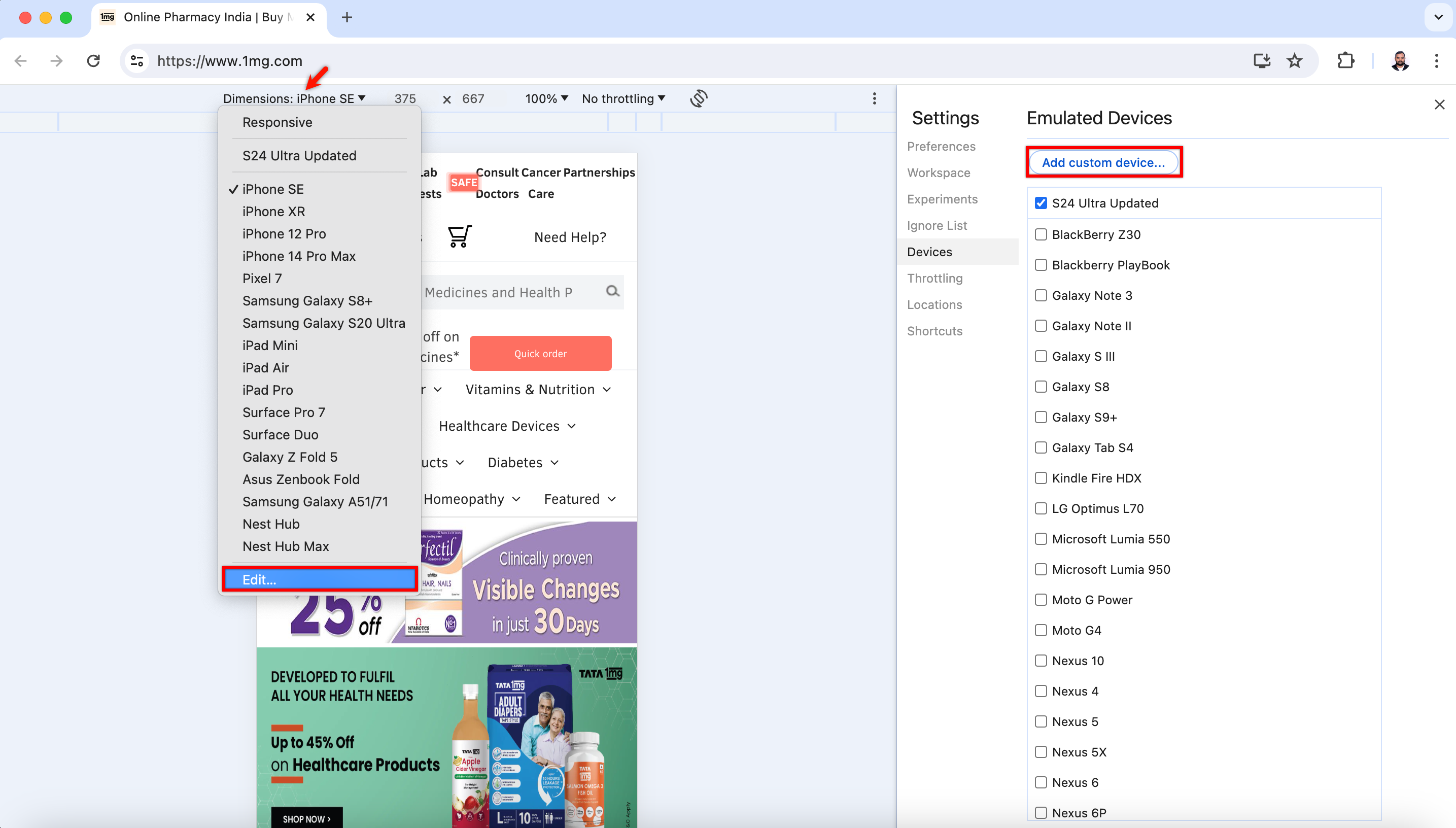
Select the dimension from pre-defined devices on which you want to record the elements. If the device required for your testing is not listed, you can add a custom device by selecting Edit from the Dimensions dropdown menu and clicking Add custom device.

Some devices might have unique characteristics that will affect element display and interaction, and adding a custom device required for your testing is necessary to identify and resolve these issues.
- Once you have selected the dimension, record test steps by performing actions on the website.